실용적인 팁과 요령.
기술은 항상 우리와 함께합니다. 우리는 밤낮으로 앱과 상호 작용하고 웹 사이트를 읽습니다. 경우에 따라 디지털 솔루션의 흰색 화면이 우리 눈에 불편할 수 있습니다. 그렇기 때문에 점점 더 많은 디자이너들이 빛과 어둠이라는 두 가지 테마로 작품을 만드는 데 관심을 기울이고 있습니다.
다크 모드에는 사용자가 자연스럽게 사용할 수 있도록 따라야 하는 특정 규칙 이 있습니다. 이 이야기에는 모두 포함되어 있으므로 긍정적인 경험을 가져다주는 테마를 만들 수 있습니다.
좋아, 좋아하는 커피 잔을 들고 다크 사이드로 전환합시다!
왜 다크모드인가?
어두운 테마의 주요 장점은 저조도 환경에서 더 나은 가독성입니다 . 다크 모드는 장치 화면의 휘도를 줄입니다. 시각적 인체 공학을 개선하고 특정 조명 조건에서 더 잘 조정됩니다. 덕분에 저녁과 심야 시간에 디지털 솔루션과 상호 작용하는 것이 훨씬 더 즐겁습니다 .
또한 장치에 OLED 디스플레이가 있는 경우 어두운 모드는 밝은 모드보다 배터리를 조금 더 절약할 수 있습니다.
다크 모드를 사용하여:
- 눈의 피로 감소
- 시각적 계층 구조 지원
- 솔루션이 더 신비롭게 느껴지도록
- 고급스러운 느낌을 연출
- 야간 시간에 가독성 향상
- 사용 컨텍스트 확인(심야 시간에 사용되는 엔터테인먼트 앱)
다음과 같은 경우 다크 모드를 피하십시오.
- 솔루션은 야외에서 낮 동안 사용됩니다.
- 읽을 텍스트가 많다
이것이 다크 모드의 장점이자 단점이었습니다. 프로젝트에서 사용할 수 있는 실용적인 팁으로 이동해 보겠습니다.
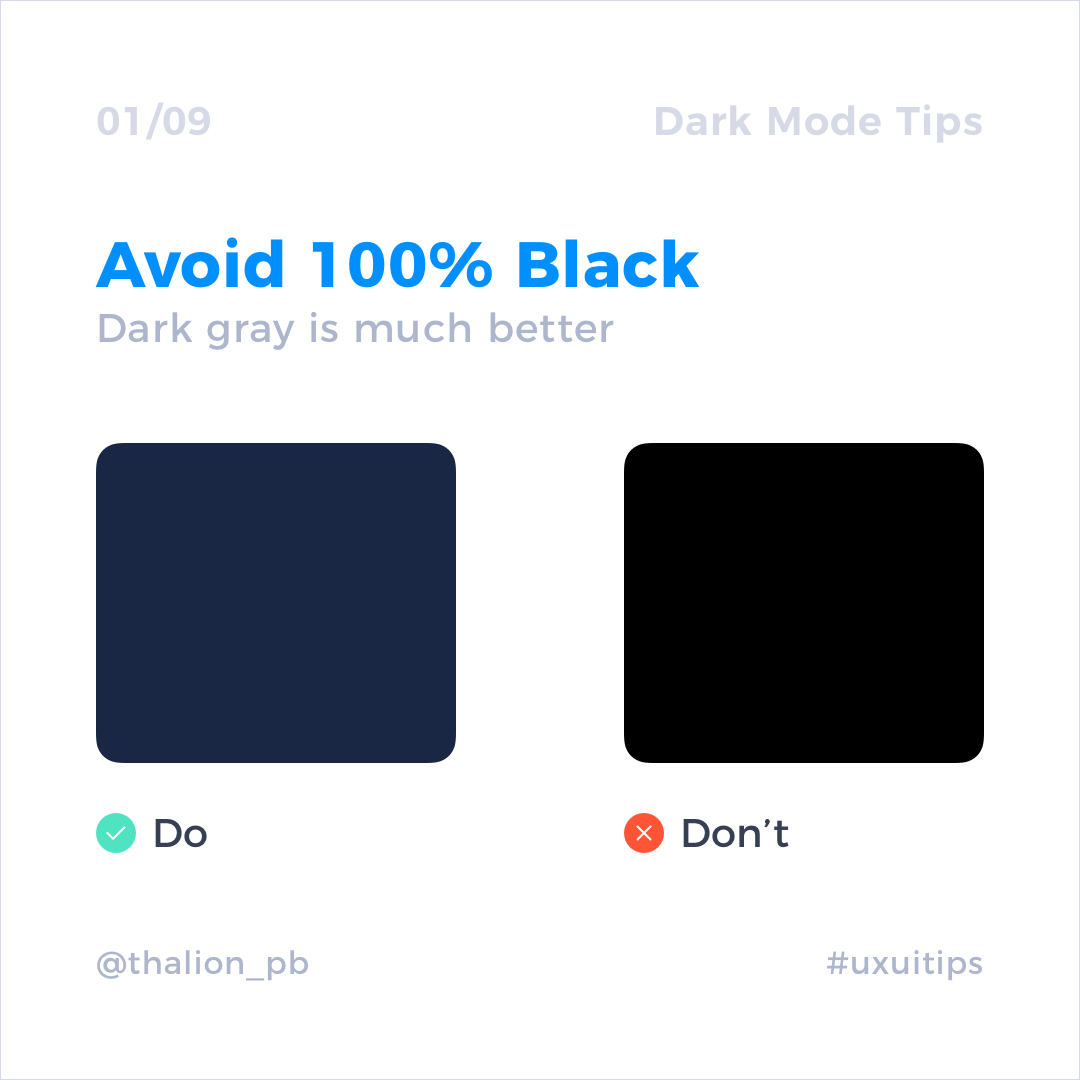
100% 블랙을 피하십시오
어두운 버전의 디자인을 만들고 싶을 때 가장 먼저 떠오르는 것은 "검정색 배경을 만들어 봅시다!"일 것입니다.
아니요.
이것은 우리 모두가 저지르는 일반적인 실수입니다. 배경에 매우 어두운 톤을 사용해야 합니다.
Google의 Material Design은 검은색보다는 어두운 회색을 사용할 것을 권장합니다. 덕분에 보다 넓은 깊이의 환경에서 고도와 공간을 표현할 수 있습니다. Material Design에서 권장하는 어두운 테마 표면 색상은 #121212입니다.

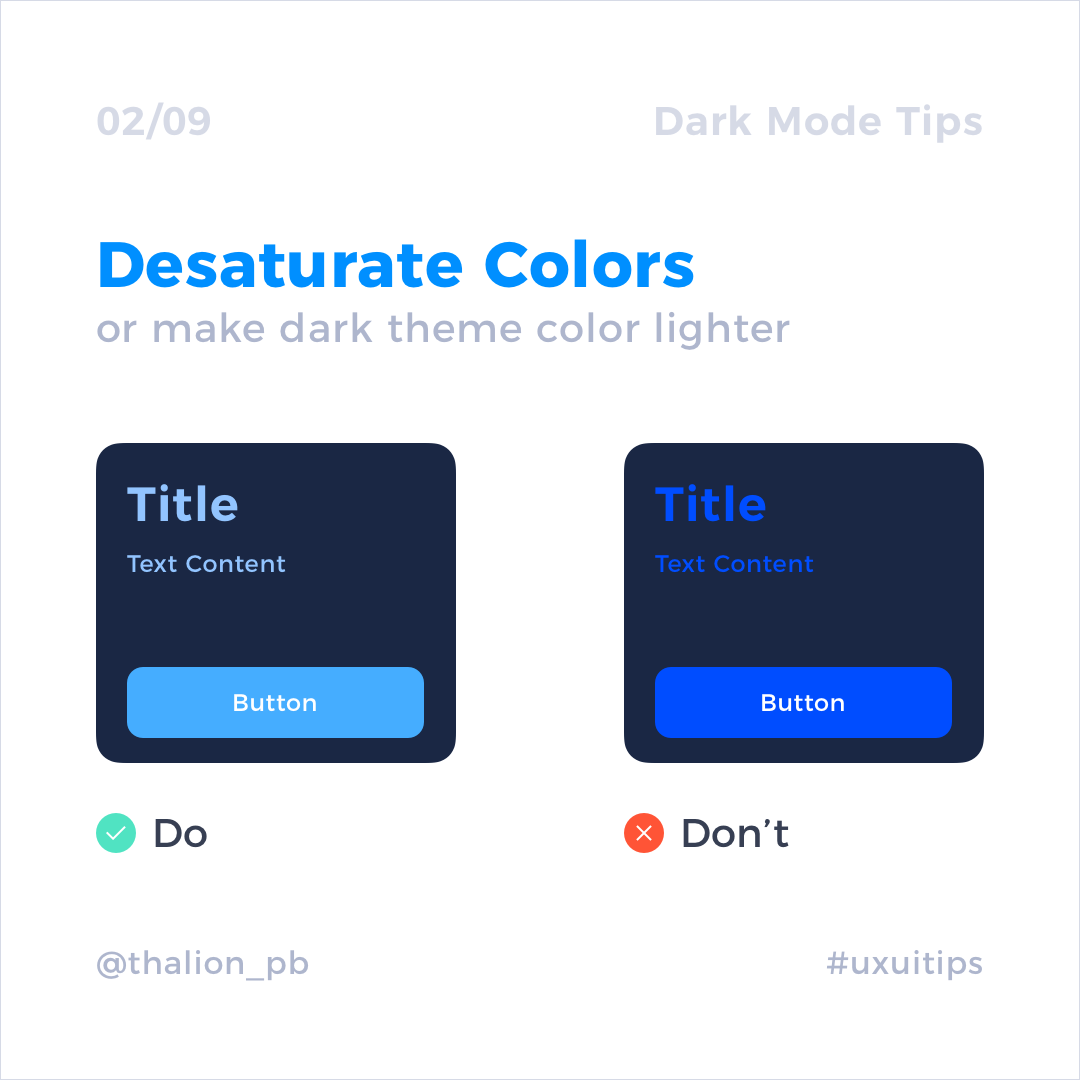
색상의 채도를 낮추는 것이 좋습니다.
어두운 모드에서는 채도가 높은 색상을 사용하지 않아야 합니다. 그 첫 번째 이유는 접근성입니다. 채도가 높은 색상은 어두운 배경에 대한 본문 텍스트에 대해 최소 4.5:1 의 WCAG 표준 을 통과하지 못합니다 .
채도가 높은 색상은 또한 눈의 피로 를 유발하여 배경에 대한 광학적 진동을 유발할 수 있습니다 .

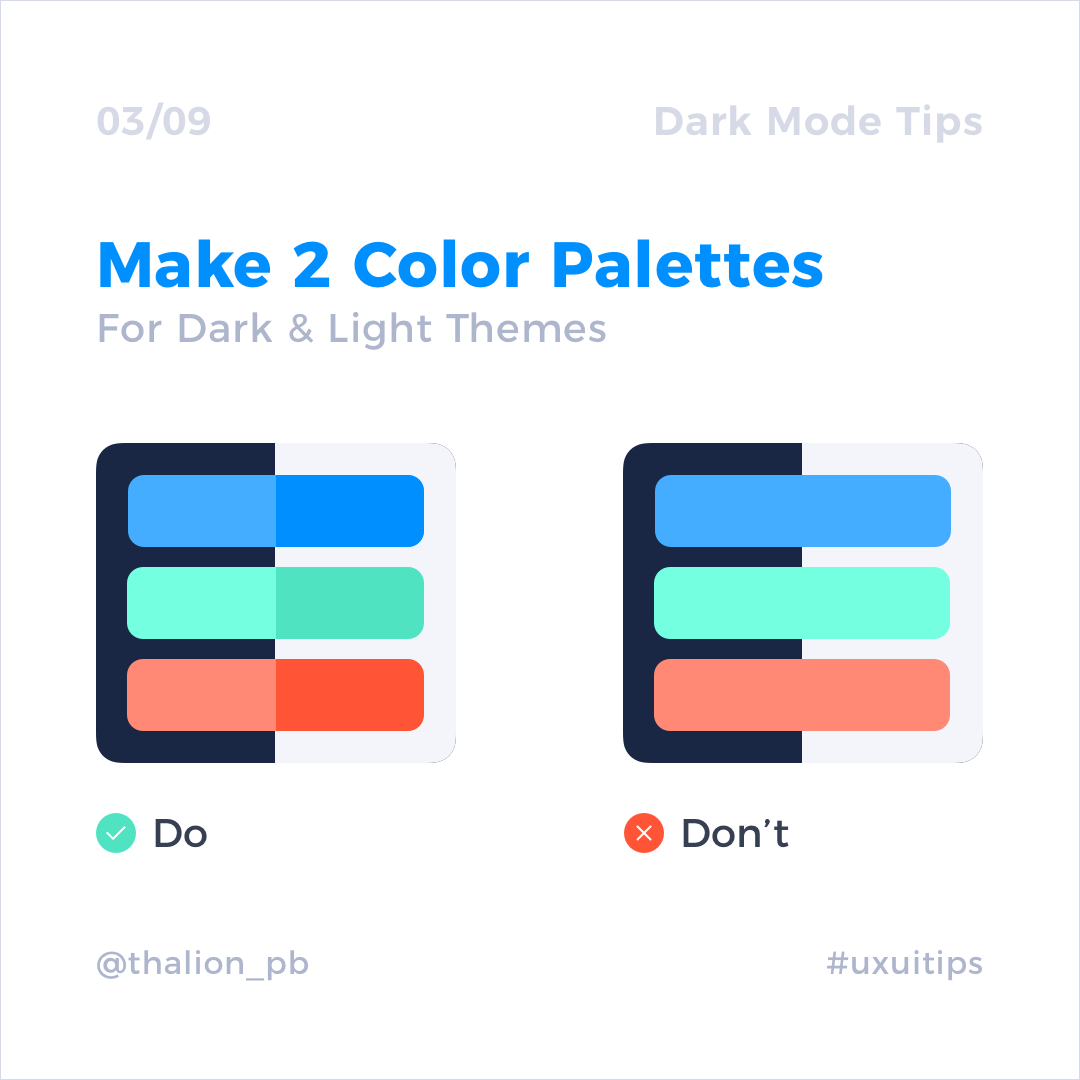
두 가지 색상 팔레트 만들기 – 밝은 모드와 어두운 모드
위의 팁에서 채도가 낮은 색상이 어두운 테마에 더 잘 작동한다고 언급했습니다. 반면에 우리 모두는 가벼운 사용자 인터페이스에서 생생한 톤을 좋아합니다.
이 두 세계를 일치시키는 방법은 무엇입니까? 대답은 다음과 같습니다 . 두 테마에 대해 보색 팔레트를 만드는 것이 좋습니다.

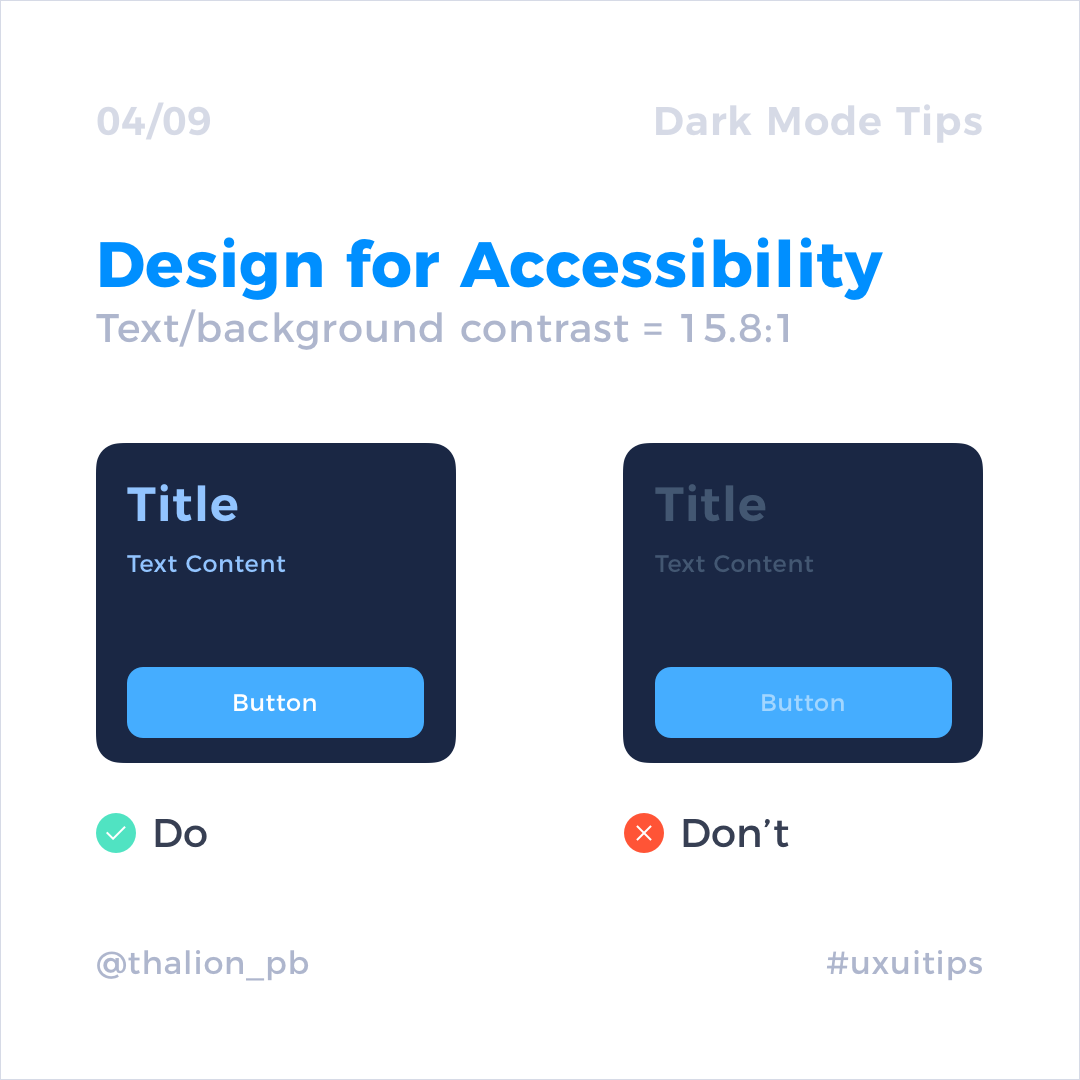
어두운 모드의 접근성에 대해 기억하십시오.
솔루션을 보다 쉽게 액세스할 수 있도록 하려는 경우 적용할 어두운 테마에 대한 특정 지침이 있습니다. 가장 중요한 것은 다음과 같습니다. 본문과 배경의 대비 수준은 15.8:1 이상이어야 합니다. 덕분에 높은 면이 가벼워져도 가독성이 좋아야 합니다( Material Design ).
다음 도구를 사용하여 명암비를 확인할 수 있습니다.
– 명암
– 접근 가능한 브랜드 색상
– Stark

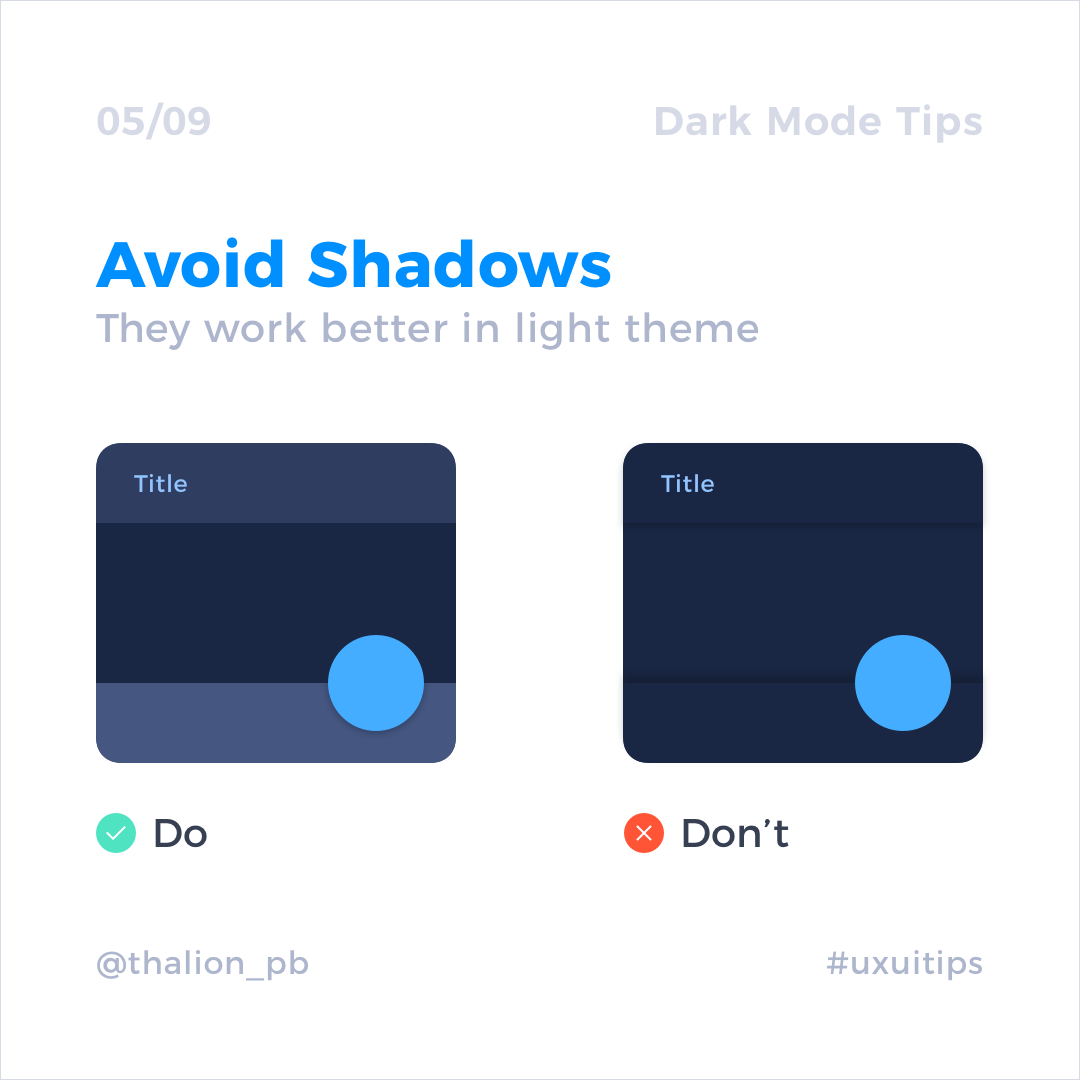
그림자 피하기
가벼운 사용자 인터페이스에서 우리는 깊이를 전달하기 위해 미묘한 그림자를 사용하는 경향이 있습니다. 덕분에 현대적인 솔루션을 사용하는 것이 더 자연스럽습니다. 그러나 대부분의 다크 모드 요소에서는 그림자가 잘 보이지 않습니다. 이것이 그들이 덜 자주 사용해야 하는 이유입니다. 계층 구조를 전달하는 또 다른 방법이 있습니다.

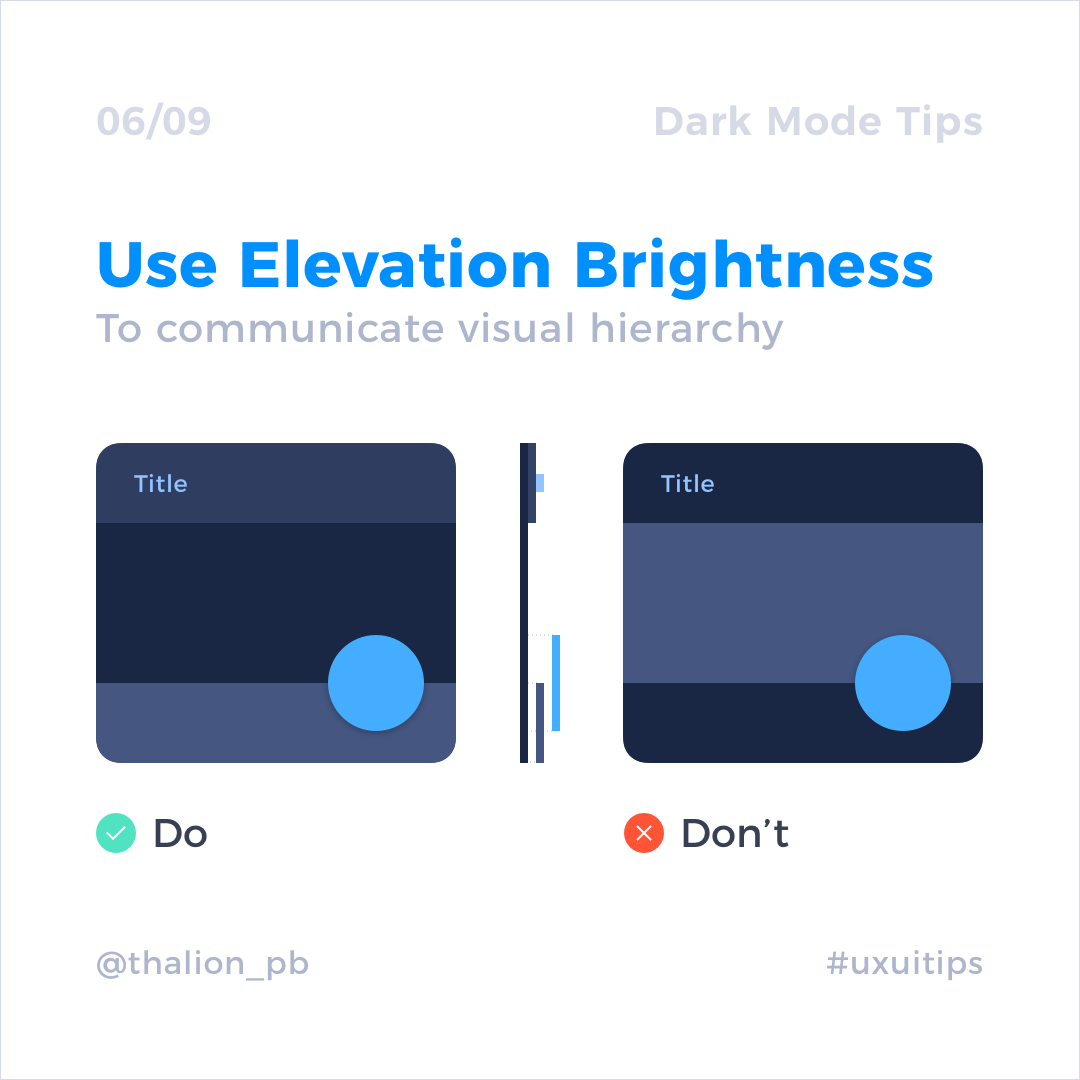
고도를 사용하여 계층 구조 시각화
이미 알고 있듯이 어두운 테마에서는 그림자가 잘 작동하지 않습니다. 계층 구조를 전달하는 더 좋은 방법은 고도의 밝기를 가지고 노는 것입니다.
배경 표면은 가장 어둡게 해야 합니다. 그 위에 놓인 요소는 약간 가벼워야 합니다. 이 기술 덕분에 사용자 인터페이스는 사용자에게 자연스럽게 인식됩니다.
요약하자면 , 더 높은 고도, 더 가벼운 표면.

몇 가지 추가 팁:
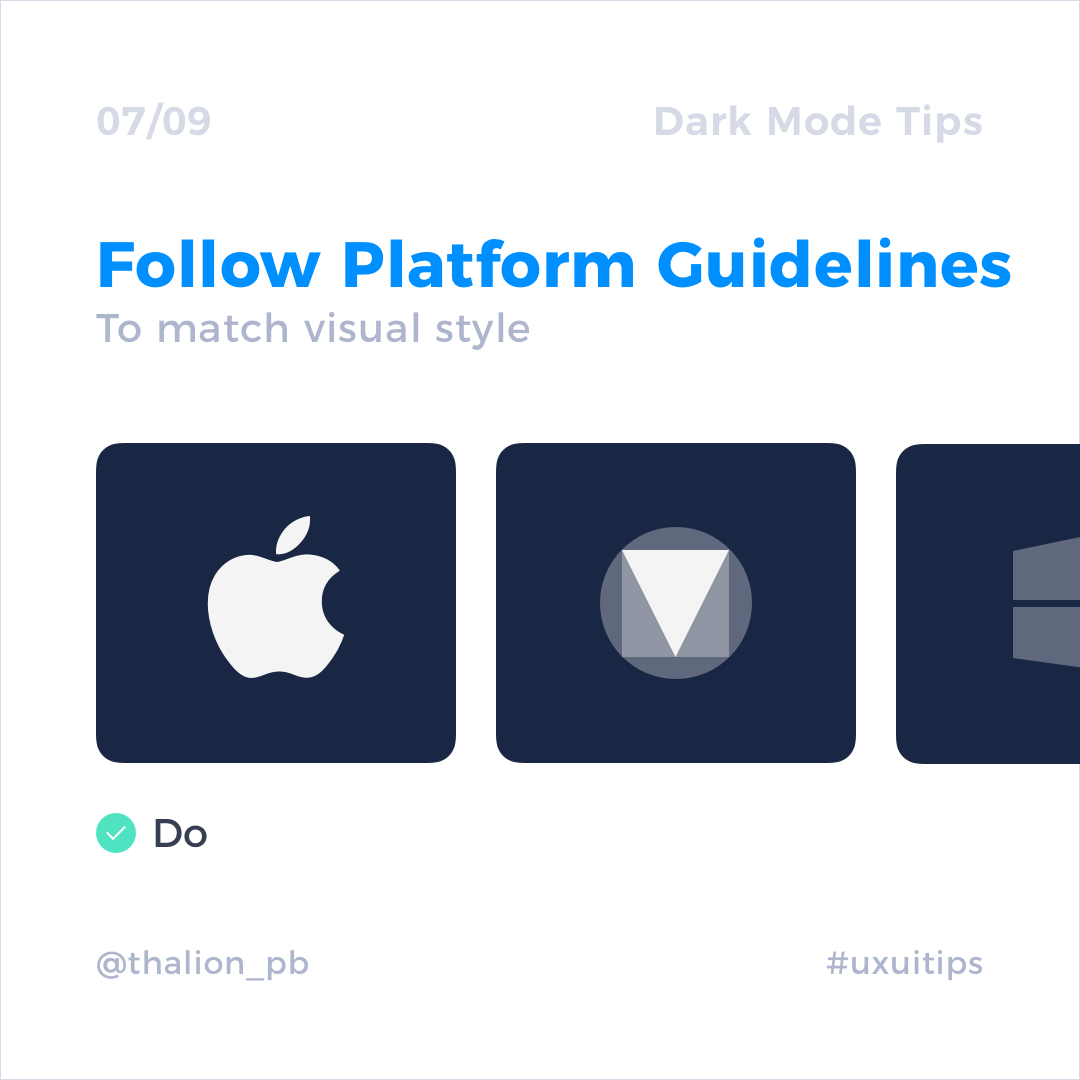
플랫폼 지침 준수
모든 플랫폼에서 자연스럽게 느껴지도록 솔루션을 만드는 것은 필수입니다. 모든 주요 플랫폼은 어두운 테마(또는 모드)에 생명을 불어넣는 데 도움이 되는 사양을 준비했습니다.
iOS 휴먼 인터페이스 지침 주요 원칙:
일반적인:
- 콘텐츠에 집중하세요.
- 밝은 모양과 어두운 모양 모두에서 디자인을 테스트합니다.
- 대비 및 투명도 접근성 설정을 조정할 때 콘텐츠를 다크 모드에서 편안하게 읽을 수 있는지 확인하십시오(위 섹션의 팁이 이를 보장함).
색상:
- 현재 모양에 맞는 색상을 사용하십시오(동적 색상 사용 – 두 가지 색상 팔레트).
- 모든 모양에서 충분한 색상 대비를 확인하십시오.
- 흰색 배경의 색상을 부드럽게 합니다(흰색 배경 – 어두운 색상 강조, 어두운 배경 – 밝은 색상 강조).
아이콘 및 이미지:
- 가능하면 SF 기호를 사용하십시오(어두움 및 밝은 모드로 쉽게 조정).
- 필요한 경우 밝고 어두운 모양에 대한 개별 글리프를 디자인합니다.
- 풀 컬러 이미지와 아이콘이 잘 보이는지 확인하십시오.
텍스트:
- 레이블에는 시스템에서 제공하는 레이블 색상을 사용하십시오.
- 시스템 보기를 사용하여 텍스트 필드와 텍스트 보기를 그립니다.
머티리얼 디자인의 주요 원칙:
일반적인:
- 회색으로 어둡게(순 검정 대신 진한 회색 사용)
- 액센트가 있는 색상(제한된 색상 액센트 적용)
- 에너지 절약(어두운 색상은 OLED 디스플레이가 있는 장치의 전력을 절약함)
- 접근성 향상(위 섹션에서 언급한 사용 원칙)

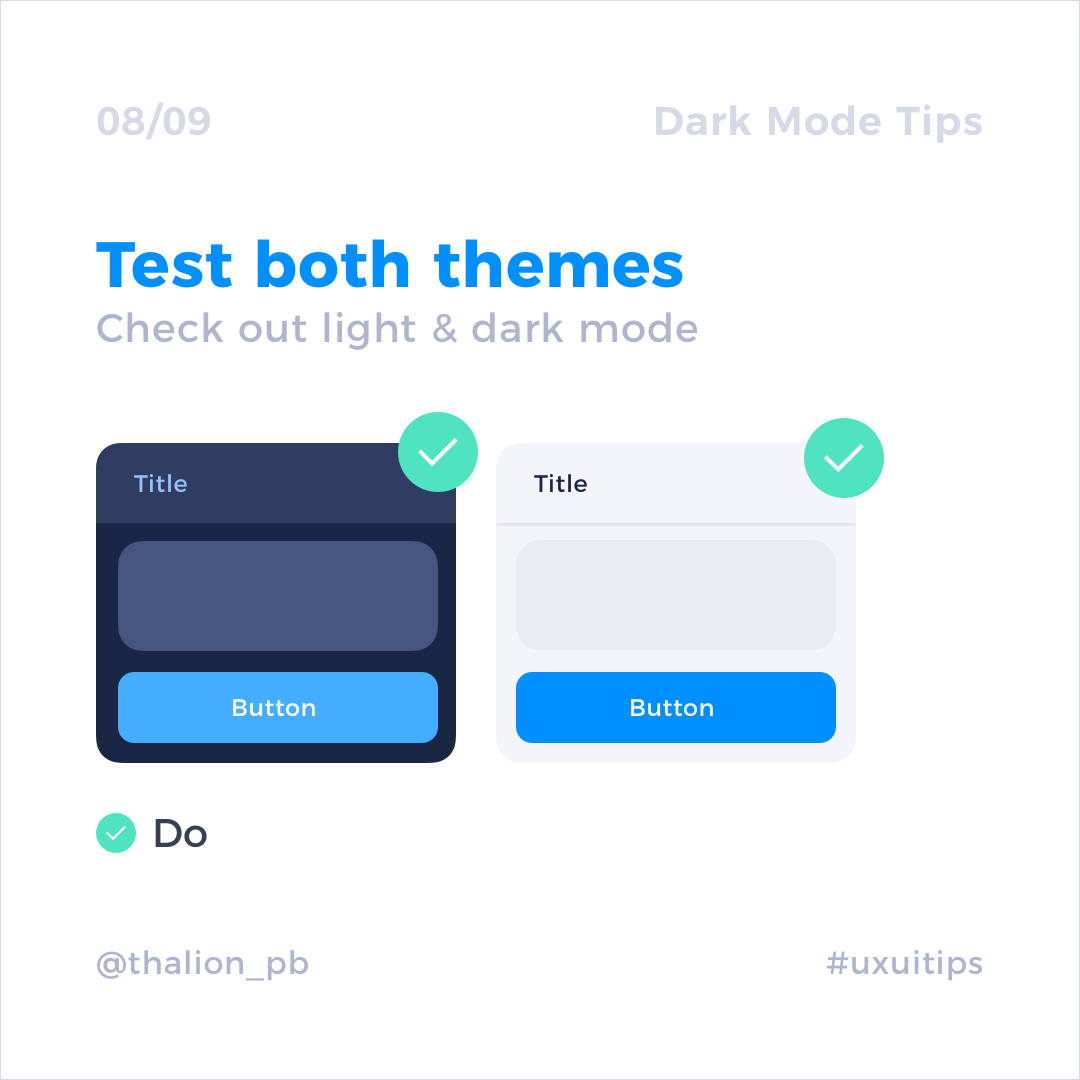
밝고 어두운 테마에서 테스트 수행
솔루션에 대한 인식은 테마에 따라 다를 수 있습니다. 테마가 잘 구성되었는지 확인할 테스트를 준비합니다.
저조도 환경에서 야간에도 다크 모드를 테스트해야 합니다. 반면에 야외에 나가서 어두운 테마의 필수 요소에 대한 가독성이 대낮에 충분한지 확인할 수도 있습니다. 덕분에 사용자는 고품질 제품을 얻을 수 있습니다.

설정하세요
사용자가 원할 때 밝은 모드에서 어두운 모드로 전환할 수 있습니다. 일광 조건에 따라 테마 간에 자동 전환을 수행할 수 있지만 설정이어야 합니다.
UI 테마 전환은 사용자의 눈에 심각한 변화이며 항상 사용자의 통제 하에 있어야 합니다.

마지막으로
이제 어두운 테마(또는 모드)가 인기를 얻고 있습니다. 모든 주요 플랫폼이 이를 지원하기 시작했으며 사용자는 이를 구현하기 위한 솔루션을 요구할 것입니다. 이것은 원칙을 배우고 프로젝트를 위한 어두운 테마를 만들기 시작하기에 가장 좋은 시간입니다.
출처 : https://uxmisfit.com/2019/08/20/ui-design-in-practice-dark-mode/
'디자인 자료' 카테고리의 다른 글
| [요즘IT] 2021년, UI 디자이너가 모바일 앱에서 흔히 저지르는 실수 (0) | 2021.08.25 |
|---|---|
| Linkedin : 완벽한 UX 포트폴리오를 만드는 방법 (0) | 2020.07.05 |
| 미니멀 UI 디자인 : 여백에 관한 완벽한 가이드 (0) | 2020.07.02 |
| UI 레이아웃 디자인 6가지 패턴 (0) | 2020.06.30 |
| UI 치트 시트 : 버튼 (0) | 2020.06.24 |



